Shadow Border PNG Transparent, Creative Border Shadow, White Paper Box, Shadow Border, Shadow PNG Image For Free Download | Shadow, Clip art borders, Borders

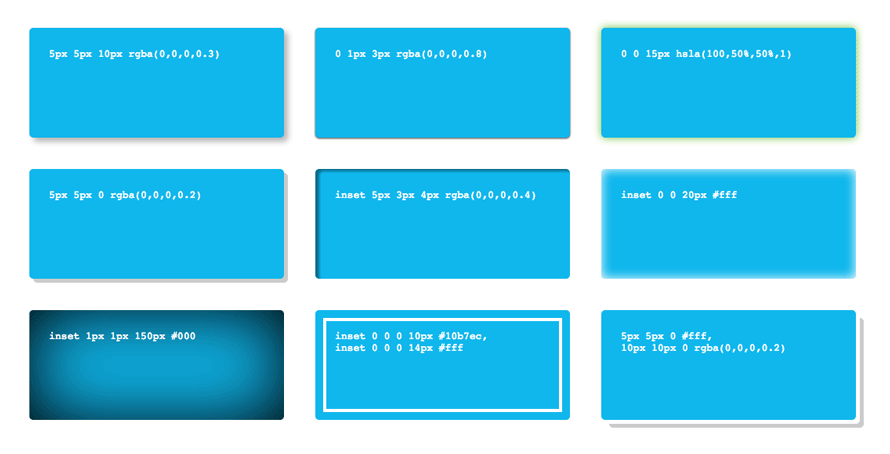
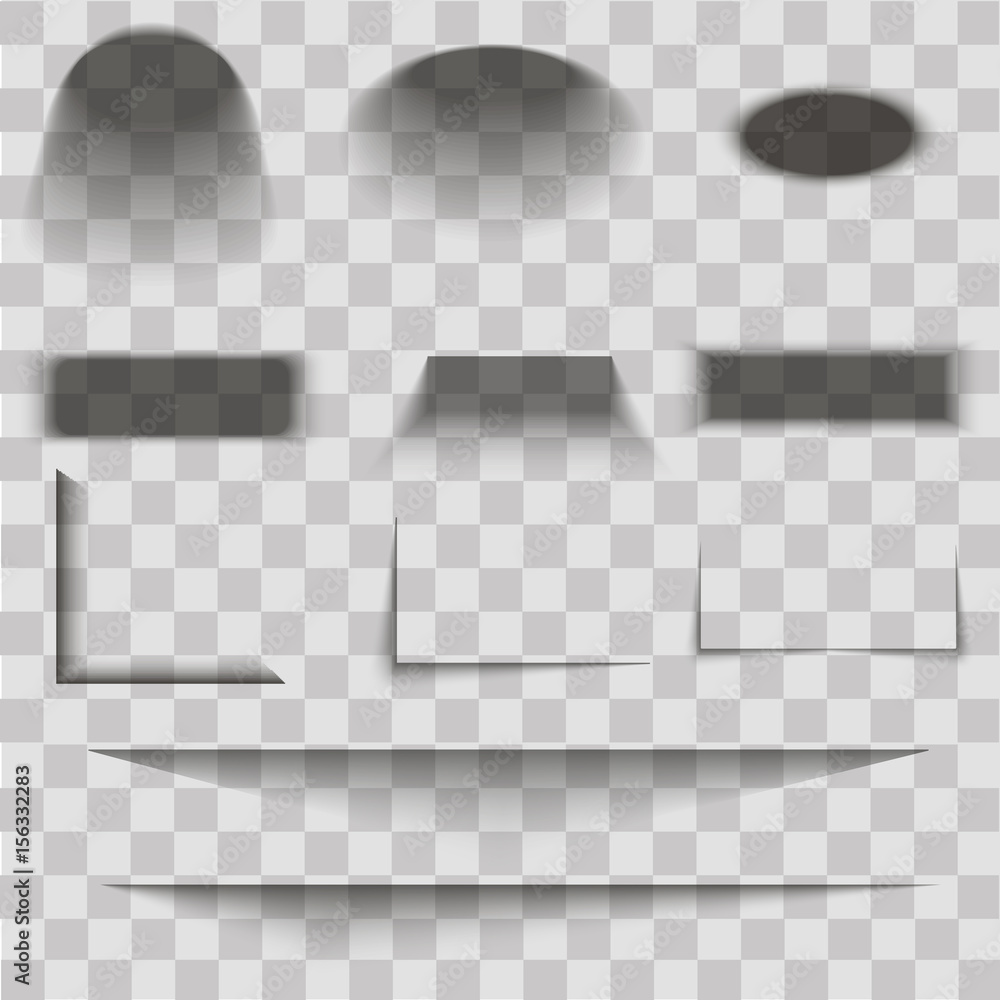
Box Shadow Set Transparent with Soft Edges on Checkered Stock Vector - Illustration of soft, decoration: 86351954

Oval and box shadow set transparent with soft edges isolated on checkered background. Vector Stock Vector | Adobe Stock

Red Shiny Box Shadow Background, Red, Square, Shadow Background Image And Wallpaper for Free Download

Vecteur Stock Square and rectangle box shadow effects. Realistic overlay and transparent shadows vector set, shades falling from objects on floor with soft black edges and dark corners, transparent background | Adobe